WordPress5.0(Gutenbergエディタ)での投稿時の注意点
先日お伝えしたように、WordPressがメジャーアップデートし、バージョンが5.0になりました。
ちなみに、テーマ「Luxeritas」で「2つ目以降のClassicエディタでブログカードが作れない」は、最新バージョン「3.5.5」で解消されています。
素晴らしい……。
さて、WordPress5.0の「Gutenbergエディタ」に苦戦されている方も多いのではないでしょうか?
TEXT FIELDでは、項目別に順に解説していきたいと思っていますが、かなり見るべき箇所も多く、また一気にお話しても、何がなにやら状態になってしまいそうです。
そこで、今回はまず「以前のWordPressエディタ(Old Editor)」からGutenbergに移行するにあたって、自分が気づいたいくつかの注意点をお話ししておこうと思います。
記事の性質上、追って追記することもありますので、その点はご容赦下さい。
パーマリンクに要注意
WordPressの記事URLをパーマリンクと言いますが、これの仕様がやや変わっているようです。
当ブログでは「カテゴリ名/記事タイトル」のパーマリンクにしているのですが、問題はこの記事タイトルの方。
以前は記事タイトルをパーマリンクにしておいても、それが日本語の場合自動的に「p=100」みたいなのが自動的に付与されていたのですが、今回から日本語のURLになってしまうようです。

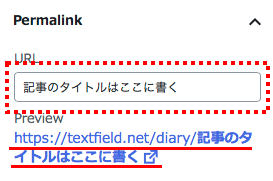
パーマリンクの設定は、右のサイドバーの「Document」内の「Permalink」の箇所にあります。
赤線を引いたところがURLになるのですが、ご覧のように記事タイトル(ここでは「記事のタイトルはここに書く」)がそのままパーマリンクになってしまっています。
このまま投稿したことがないのではっきりとは分かりませんが、日本語URLはあまり良くはありませんので、上の赤点線枠のところに、正しいパーマリンクを設定してやらないとダメだと思われます。
以前のパーマリンクの設定は、記事上に表示されていたのでちょっと見落としがちになりそうです。毎回、キチンと設定されている方は問題ないと思いますが、うっかりそのまま投稿しちゃうこともあるかと思いますので、その点は注意ですね。
【追記】記事タイトルをクリックすることで、表示されました。
ただ、現状ではタイトルをクリックしてカーソルを置かないと表示されないので、やはり普段は見えないのにはかわりありません。

空ブロックは表示はされないが、ゴミタグが残る。または、改行では表示上の改行にはならない
Gutenbergは、ブロックという単位でコンテンツを作成していきます。
画像やリストなどもひとつのブロックとして扱いますが、段落(Paragraph)もひとつのブロックとして扱われます。
そのため、改行すると1つのブロックが生成されるのですが、問題は改行を繰り返していくことで生成される空ブロックの存在です。
以前は文章の終わりでエンターキーを2回押すと「改行+空行1行」となっていたのですが、今回同じ動作をすると「改行+空ブロック1つ」になってしまいます。
この空ブロックの扱いが「間を詰める」というものみたいなんですよね。
例えば以下のように空ブロックを設置した場合。

このようになかったことになってしまいます。

これは元々WordPressの整形の仕様なのですがプラグインの「TinyMCE Advance」を入れていると、自動で改行コードを挿入してくれていたんですよね。今回はそれが無効になっているということだと思います。
それほど問題なさそうですが、例えば文章の間に間を置きたい場合(複数行空けたい場合)に困ってしまいます。
【追記】いくつかの解決方法が見つかりましたので、大幅に改稿しました。
「解決方法その1」スペーサーブロックを挿入する
ブロックの中に「スペーサー」というものがあります。

これをいれることで、ここから
ここまでの間に100pxのスペースが入っています(実際には、ブロック間の隙間もあるため、もう少し多いはず)
解決方法その2「整形済みブロックを利用する」
「形成済みブロック」というものがあります。

これを使うと、スペースや改行がそのまま記述されるようです。以下の段落は整形済みブロックで記述しました(斜文字部分)。
これは形成済みブロックです。スペース もこんな感じで、ちゃんと表示されていますね。
改行も
こんなふうに。
ただ、ちょっとフォントが変になっちゃいますね。
解決方法その3「改行コードを挿入する」
改行コード<br>をいれてしまうか。
ブロックのフォーマットの中に「カスタムHTML」というブロックがあります。

これに直接brを記述してしまえば、一行の空行が発生します。2つなら2行。

解決方法その4「段落は無視してShift+エンター」で複数改行する
やや力技なのですが、一番簡単な方法。
それは「Shift+エンタキーを複数回押して、空行を作る」という方法です。
Shift+エンターキーを5回押せば
こんなふうに空行を作ることができます。
ただし、一つの段落として扱われるので、ブロックの入れ替えなどをしたい方は、後で困る可能性もあるかもしれません。
逆に言えば、それがないのであれば、一番簡単かも。
もしくは、すべてをClassicブロックで記述するか。
更にもしくは、通常の改行は「Shiftキー+エンター」で改行し、間を開けたいときだけ、エンターキーで新しいブロックに移動するか。
上の2文は2つのブロックになっていますが、これを一つのブロックにまとめ「Shift+エンター」で改行すると
もしくは、すべてをClassicブロックで記述するか。
更にもしくは、通常の改行は「Shiftキー+エンター」で改行し、間を開けたいときだけ、エンターキーで新しいブロックに移動するか。
このようになります(分かりやすいように、文字色を変えています)。
個人的にはこの方が好みっぽいのですが、例えばスマホなどでの閲覧時の見え方などもありますので、どうしようかなぁと思案中です(テストのため、以降この記事はそのスタイルで書いてみます)。
たくさん空行を入れるスタイルの方は、どうされるんでしょうね?
また、空行が詰まるからと言ってたくさん空ブロックを入れると

このようにゴミタグ(という程でもないけど)が発生してしまいます。
空Pタグはあまり美しくないとされていますので、必要ない空ブロックは削除しておくのが良さそうですね。
ただし、現バージョンでは空ブロックだけを取り除く方法はないようです(?)。
その場合は、一旦他のブロックにして、ブロックにカーソルを当てると上部に表示される点3つが縦に並んだメニューから「Remove Block」を選んで削除する必要がありそうです。

もしくは「1文字でも書くと自動的に段落ブロック(Paragraphブロック)になる」という性質を利用して、一文字入れるもしくは、スペースでも入れるなどで段落ブロックにしてしまうと、上記のメニューが表示されるようになるので消すことができます(逆に言えば、1文字も入ってない段階ではブロックではないということ? でもPタグは入るという不思議)
解決方法その4「スペースキーで全角(半角)スペースを挿入する」
段落ブロックでスペースキーを押し、全角(半角)スペースを入力すると「1行」に認識されるようです。
↑の段落には全角スペースが記述されています。
文章的にどうかとは思いますが、もっとも手っ取り早いかも。
【追記】Classicエディタで書いたものを、再編集すると空行がなくなる
上の項目に関連したことで、WordPress5.0アップデート前に書いた記事を再編集した場合の話。
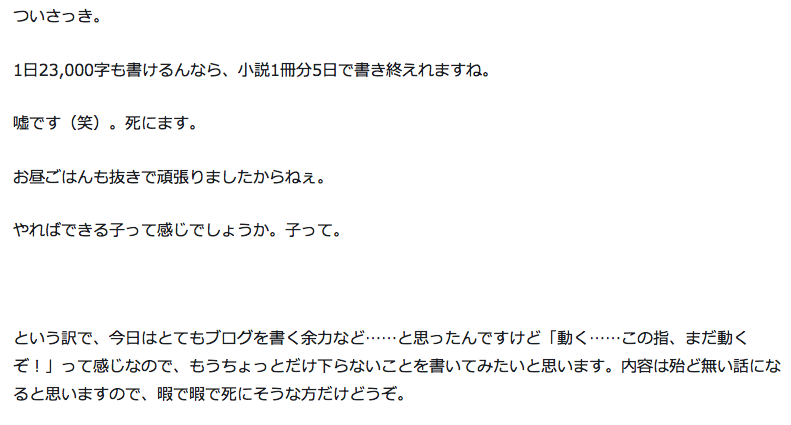
例えば以下のような記事。

「やればできる子って感じでしょうか。子って」と「というわけで〜」の間に1行空行が挿入されていますよね。
このページの編集画面に行きます。

Classicブロックのビジュアルモードで表示されるのですが、この時点ではちゃんと間は空いているように見られます。コードを見てみましょう。

コードでは何も表示されません。このまま何も編集しない状態で閉じるか保存すれば、このレイアウトは守られるのですが、少しでも編集を加えて(該当箇所以外でも)保存をすると

こんな感じで、空行がキャンセルされてしまいます。「Classicエディタ(プラグイン)」と「Classicブロック」は同じようなものかと思っていましたが、若干挙動が異なるようですね。
対策としては、改行タグを書き込むか、もしくは改稿時には必ず「ブロックに変換」をして、スペーサーブロックを挿入するなりしないといけないようです。
ブロックに変換はClassicブロックを選択し、ブロック上部に表示されるメニューから「ブロックに変換」をクリックすることで、自動的に行われます。

素直に作った記事であれば正確にブロックに変換してくれるものの、凝った記事構成だとおかしなことになるかもしれません。その辺りは、どの程度記事を再構成するかに依りますね。
私は重要でない記事はとりあえず放置で、今後も見られる可能性のある記事は順次ブロックに変換していくことにしました。面倒ですけどね。
「抜粋」の位置
抜粋は、テーマによって扱いが変化しますが、多くの場合は記事一覧で「記事タイトル」「アイキャッチ画像」とともに記載される文章になります。
当ブログで言えば以下の赤い枠の部分ですね。

これを記述場所もテーマによって違うのかもしれませんが、私の場合は記事下に表示されていました。
これが、今回から記事編集画面の右側になっています。
右のサイドバーから「Document」を選んで「Excerpt」というところが、抜粋に当たります。

【追記】
この記事に書かれていることも含めて、改めて「WordPress5.x以降のFAQ」のページを作成しています。
良かったらご覧くださいね。
まとめ
今回のGutenbergからは、大きくインターフェイスが変わっていますので「使いにくい!」と思ってしまうのは当たり前のことかと思います。
一方で、使いやすくなっている部分もありますし、今後はこのインターフェイスで行くことになるわけですから、早い内から慣れていくというのも大切なことかもしれません。
現時点では英語の部分もあったりしますが、その辺も順次改善されていくことでしょう(Gutenbergというプラグインを入れることで、全て日本語化されるというのを見たことがあります。恐らく5.0以前のバージョンでのテスト版のことを指しているのだと思いますが、気になる方は調べてみて下さい)。
ただ、どうしても現状では使えなくなった機能も多くあるとは思いますので、そういう場合にはClassicエディタに戻して対応を待つか、Classicブロックを設置し、そこに記事を全て書くという方法が良いかとは思います。
記事作成の流れとしては、ブロックで記事を作成し、最後に右のサイドバー「Document」で記事全体の体裁(パーマリンクや抜粋、カテゴリ、タグ、アイキャッチ画像など)を整えてから投稿する、というのがやり忘れを防げそうだと思いました。
今後は冒頭でも書きましたが、Gutenbergエディタの使い方をひとつひとつ順番に解説していきたいと思っています。
バージョンアップなどで、使い勝手の変わるところもあるかと思いますので、基礎的な部分からになりますけどね。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!












ディスカッション
コメント一覧
まだ、コメントがありません