【お悩み別】WordPressブロックエディタ(5.0 Gutenberg)で困ったときのまとめ【FAQ】
当記事はWordPress5.0より導入された新エディタ「Gutenberg」の「困った」に関するまとめです。
他の記事と重複している点もあるかもしれませんが、何卒ご容赦下さい。
また、本記事はアップロード後にも随時更新していく予定です。
- 1. ワードプレス5.0エディタ全般でのFAQ
- 2. ワードプレス5.0の記事作成でのFAQ
- 2.1. 改行しても空行ができない
- 2.2. よく使うブロックを毎回入れるのが面倒
- 2.3. 再利用ブロックを、ある記事だけ変更したい
- 2.4. 削除してしまった再利用ブロックを戻したい
- 2.5. ブロックの順番が上手く変えられない
- 2.6. 以前のツールバーにあった便利なメニューはなくなった?
- 2.7. コピペしたら、以前の書式が反映されてしまう(テキストとしてペーストができない)
- 2.8. 予約投稿で0時台が入力できない
- 2.9. ブロック左にある「ブロック移動ボタン」が表示されなくなった
- 2.10. WordPressをバージョンアップしたら、投稿画面のレイアウトが崩れた
- 2.11. WP to Twitterなどの自動投稿で、タグなどが反映されない
ワードプレス5.0エディタ全般でのFAQ
既存の記事をブロック化したい
5.0へアップデート前に書いた記事をブロック化する手順です。
まず該当記事を開きます。

以前書いた記事がクラシックブロックにまとまっています。ブロックをクリックして選択します。
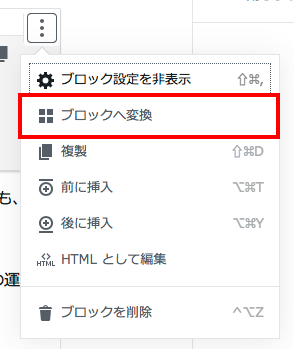
ブロックの上部にヘッダーが表示されますので、一番右のアイコンをクリックします。

メニューが現れますので「ブロックへ変換」をクリック。

すると、記事全体がブロックへと自動変換されます。

注意点としては、一部のブロックは変な変換をされます(テキストや画像はそれほど問題ないようです)。
私の場合は、表の変換がうまくいきませんでした。もし「こんなはずじゃ」という変換になってしまった場合は、上部ツールバーから「取り消しボタン」で一行程ずつ戻すことができます。

やっぱり難しいので、前のエディタに戻したい
大丈夫ですよ。
5.0以前のエディタに戻すには「Classic Editor」というプラグインを入れて有効化します。以下の記事をどうぞ。
「段落」ブロックが、いつの間にか「Classic Paragraph」というのに変わってる
TinyMCEというプラグインのアップデートで、そのようになったようです。戻し方などは以下の記事をどうぞ。(※Ver.5.0で改善されています……が挙動が少しおかしい。下項目参照)
【追記】これらは設定で変更できるようになりました。以下の記事をご覧下さい。
ブロックを新規追加したときに、自動的に「段落ブロック」になってしまい、他のブロックの挿入がやりにくい
これは[2019年1月14日現在]TinyMCEというプラグインが有効化されているときに起こる現象のようです。まとめてみましょう。
- TinyMCEプラグインを有効化していると「段落ブロック」が「Classic Paragraph」というものに置き換えられた(上記項参照)
- 上の現象はTinyMCEのVer.5.0で改善され、従来の「段落ブロック」が挿入されるようになった
- しかし、強制的に「段落ブロック」へとなってしまうため、他のブロック(例えば画像ブロックなど)を挿入したい場合は、ブロック間にある+ボタンからしかできなくなっている
- 3つ目のことを言い換えると「エンターキーを押してブロックを量産し、それらを任意のブロックに変換しながら編集というやり方ができない」とも言える
- 設定でこれらは変更できる(上のリンク先記事を参照)
ブロックの上部に出てくるツールバーが鬱陶しい
ブロック上部に表示されるツールバーは、画面の一番上に移動できます。
編集画面の一番右上に表示されている「・」が縦に3つ並んだアイコン(ツール設定を更に表示アイコン)をクリックすると、メニューが表示されます。
そこから「トップツールバー」をクリックしてチェックを入れましょう。

これで画面上部にツールバーが移動します。

戻す場合にはもう一度「トップツールバー」をクリックしてチェックを外せばOKです。
パーマリンクはどこで変えるの?
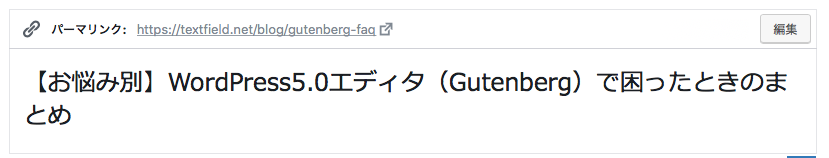
以前のエディタでは、常時記事タイトルの上部に出ていましたが、今回からは記事タイトルをクリックしないと出てこなくなりました。

「編集」をクリックすることで、パーマリンクの編集が行なえます。
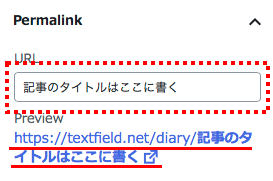
もしくは右のサイドバーから「文章」を選び「パーマリンク」でも可能です。

ひとつ注意点としては「記事を保存してない状態では、記事タイトルクリックからは編集できない」という点です。上手くいかないときは「下書き保存」してみて下さい。
一部のブロックが正しく表示されない
私と同じ過ちを犯している可能性があります。
上記記事はテーマ「Luxeritas」を使っている場合ですが、お使いのテーマによっては似たような項目があるかもしれません(ない場合が多そうですが)。
ワードプレス5.0の記事作成でのFAQ
改行しても空行ができない
以下の記事をご参照下さい。
よく使うブロックを毎回入れるのが面倒
よく使うブロックは「再利用ブロック」として保存しておけます。
再利用したいブロックを選択後、上部に表示される「詳細設定メニュー」から「再利用ブロックに追加」を選択します。

今回はよく使うスペーサーブロックを50pxに設定し、保存してみます。

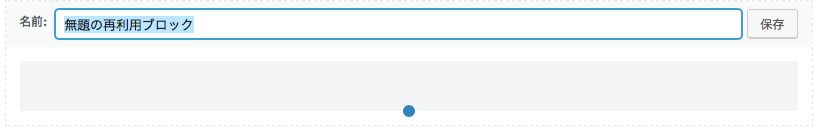
「無題の再利用ブロック」という名称が入っていますので、分かりやすい名前にしておきましょう。ここでは「50pxのスペーサー」という名称にしました。

名称を入れたら「保存」をクリックすれば完了です。
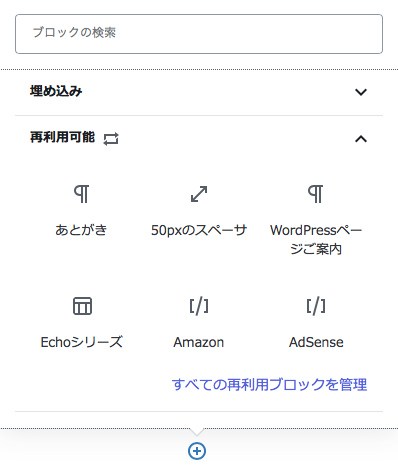
呼び出したいときには、ブロックの追加から「再利用可能」のカテゴリの中にある、保存したブロックを選択することで、再利用できます。

なお「全ての再利用ブロックを管理」をクリックするか、右上にある「ツールと設定を更に表示」メニューから「全ての再利用ブロックを管理」で、再利用ブロックの管理画面に行くことができます。


ただし、このメニューに直接行く(つまり左のサイドメニューなどから)ことはできないようです。また、記事画面とは別になりますので、この画面に行く前に「下書き保存」をしておく方が良いですね。
この再利用ブロックの注意点としては「再利用ブロックを編集すると、全ての記事に埋め込まれたものも変わる」ということです。
上のように「50pxの高さのスペーサー」を再利用ブロックにしておいて、別の記事でも同じものを再利用ブロックとして挿入。その記事だけ「100pxに変えたいな」と思って「編集」から変更すると、他の記事のものも全て変わってしまうわけです。
通常のスペーサーブロックとは違い、「保存された50pxのスペーサー」ブロックは「編集」ボタンをクリックしないと変えられないので分かりやすいとは思いますが、そこだけは注意して下さい。
ある記事だけの再利用ブロックを変更したい場合は、次項をご覧下さい。
再利用ブロックを、ある記事だけ変更したい
上記項目の再利用ブロックは「1記事のブロックを変更したら、他記事のブロックも変更できる」ので定型文などには便利な機能なのですが、時には「この記事だけはちょっと変えたい」ということもあるかと思います。
その場合は挿入した再利用ブロックを選択して、メニューから「通常のブロックへ変換」を行うことで、その記事だけ再利用ブロックから外して利用することができます。

この場合は、再利用ブロックからは外れてしまいますので、他の再利用ブロックを更新しても変更されなくなりますので、そこは注意です。
また「再利用ブロックから削除」を選んでしまうと、他の記事からも全て削除されてしまいます。
- 「再利用ブロックから削除」他の記事も含め、全ての再利用ブロックを削除する
- 「ブロックを削除」その記事の該当ブロックだけを削除する
ややこしいですが、間違えないようにしましょう(間違えた場合は、下記項目を参考にして戻しましょう)。
「再利用ブロック」および「通常のブロックへ変換」は、段落だけでなく他のブロックでも行うことができます。
削除してしまった再利用ブロックを戻したい
「再利用ブロックから削除」を行ってしまうと、同じブロックを使っている他の記事では「ブロックは削除されたか、利用できません」と表示されてしまいます。

「再利用ブロックから削除」だけはトップツールバーの「取り消し」ボタンでも戻すことはできません。
この場合は画面の右上にある・が縦に3つ並んだボタン(ツールと設定をさらに表示ボタン)から「全ての再利用ブロックを管理」に行きましょう。
「ゴミ箱」の項目をクリックします。

削除されたブロックの一覧が表示されますので、戻したいものにカーソルを当て「復元」をクリックします。

これで「ブロックは削除されたか、利用できません」の部分に、再び再利用ブロックが表示されるようになります。
ブロックの順番が上手く変えられない
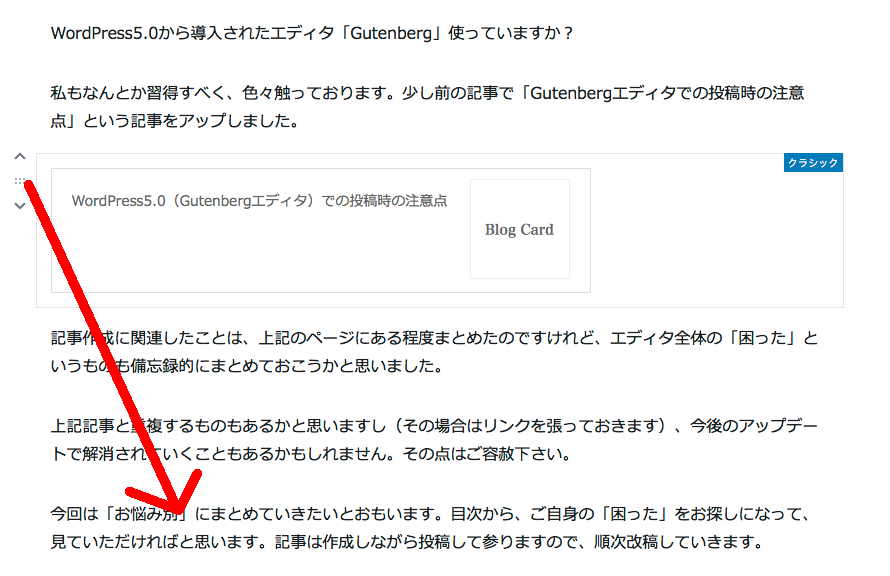
ブロックにカーソルを合わせると、その左に記事の順番を入れ替えるハンドルが表示されます。

上矢印をクリックすると、ブロックがひとつ上に上がります。
下矢印をクリックすると、ブロックがひとつ下に下ります。
まんなかの…みたいなところをドラッグ&ドロップで任意の場所に移動できるのですが、これは少々コツが要ります。
ハンドルを掴んで真上真下に動かすのではなく、少し中央よりに動かすとブロックの間に青い線が表示され、そこにドロップすることで移動できます。

個人的には矢印で移動した方が便利だと思います。
以前のツールバーにあった便利なメニューはなくなった?
Gutenbergになり「TinyMCE Advanced」などのツールバーはデフォルトでは表示されなくなっています。
※「TinyMCE Advanced」のアップデートにより、普通の段落ブロックが「Classic Paragraph」というクラシックブロックっぽいのに変化しています。戻すにはプラグインの停止しかなさそう(?)。
ブログカードの挿入など、以前のような使い方をするには「クラシック」ブロックを挿入することで、使うことができるようになります。
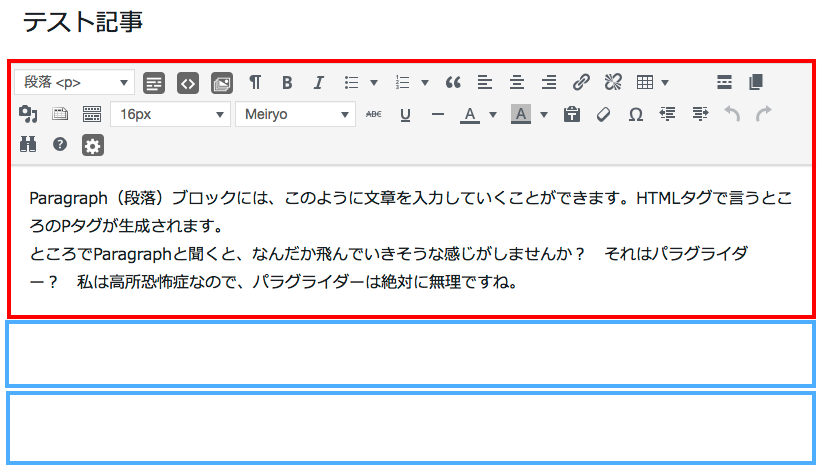
ブロックにカーソルを当てると左に出てくる「+」のボタンから「フォーマット」の中に「クラシック」というブロックがあります。

このブロックをクリックすることで、上部にツールバーが表示されます。

コピペしたら、以前の書式が反映されてしまう(テキストとしてペーストができない)
クラシックエディタでは「テキストとして貼り付け」というボタンがありました(TinyMCEのかな?)。
Gutenbergではそのまま新しいブロックに貼り付けようとすると、前の書式がそのまま反映されてしまいます。
例えば、ブログの記事タイトルをコピーします。

それをそのまま新しいブロックに貼り付け(ペースト)すると、見出しになってしまいます。

これは恐らく「指定してない新しいブロックは、一見「段落」ブロックと表示されるが、実際にはそうではない」というのが問題なんだと思われます。
そこで「新しいブロックを強制的に段落ブロックにしてしまう」ことで、テキストとしてペーストすることが可能です。
新しいブロックにスペースを挿入して(スペースキーを一度押して)、そのまま消せば(BSキーやDeleteキーを押す)完全な段落ブロックになり、ペーストしても書式が残らなくなります。

もし、他に文字列を入力する場合は(例えば先頭に■などを付ける場合)この操作は不要で、そのままペーストすればテキストとして貼り付けられます。
予約投稿で0時台が入力できない
予約投稿をする場合は、WordPress5.0以前とほぼ同じやり方で行うことができます。
以前と少し違うのが「時間の指定が24時間単位ではなく、AMPM表記になっていること」です。これにより、例えば「午後8時」は、オールドエディタでは「20時」になるのですが、5.0では「8時PM」となります。

右の設定から「文書」>「公開」の部分で「今すぐ」をクリックすると、カレンダーが表示されます。
日にちを選んで時間を指定して(AMPMはボタンになってる)やるわけですが、ここで「午前0時」の場合に「0:00」みたいに入力することができません。
その場合は「12:00」と打ち込み「AM」を選びます。これで午前0時ジャストに公開することができます。
ちょっとややこしくなっていますよね。ここは前のに戻して欲しい所。バージョンアップで改善されるといいですね。
ブロック左にある「ブロック移動ボタン」が表示されなくなった
↓このボタンのことです。

当サイトの「TinyMCE Advancedで、段落ブロックの一部のテキスト色を変える方法」という記事のコメントで頂いた情報によると「Sleipnir(スレイプニール)」というブラウザを使っている場合、表示されなくなることがあるようです。
コメントしてくださった方も仰っていますが「chrome」や「Safari」などではキチンと表示されるはずです。
また、下記の場合にもブロック移動ボタンは非表示になってしまいます。
- 投稿画面の右上にある「ツールと設定を更に表示」ボタン(・が縦3つ並んだボタン)から「スポットライトモード」を選択したとき
- 空ブロック(エンターキーを連打して生成されたブロック)
- ブラウザの横幅を狭くしすぎたとき(これはコメントで頂いたものです)
このボタンは慣れてくると便利(記事の書き方が変わる)なんですよね!
WordPressをバージョンアップしたら、投稿画面のレイアウトが崩れた
ブラウザのキャッシュがいたずらしているようです。
私は5.2へのバージョンアップ時に起こりました。
ツイッターで「のぶさん」という方のツイートが役に立ちました。
ブラウザのキャッシュを消去すればOKです。キャッシュクリアの方法は
- Safari-メニューの「Safari」から「履歴を消去」
- Chrome-設定(・×3つのボタン)から「その他ツール」>「閲覧履歴の消去」
などのように、主に設定から行えると思います。
WP to Twitterなどの自動投稿で、タグなどが反映されない
WordPressプラグイン「WP to Twitter」は、記事投稿時に自動的にツイートをしてくれる便利なプラグインです。
確かWordPress5.0以前はこんなことはなかったと思うのですが、最近「ツイートが記事内容をキチンと反映していない」ということがありました。
反映されていないのを確認したのは「タグ」「twitter:image」などです。
※タグは設定次第でTwitterのハッシュタグへ変換してくれます。
何度かやってみて分かったことは「記事を執筆後、即投稿したとき反映されないことがある」ということです。
恐らく保存していない場合に投稿するとこうなるようです。
私の環境下では「予約投稿」の場合にはその傾向が見られず、また「下書き保存」をした後、公開するとやはり同様でした。
よって保存なしで投稿の場合に、保存前のものが反映されていない(記事本文はもちろん反映されますが、右のコントロールにあるような文章設定などが反映されません)という感じのようです。















ディスカッション
コメント一覧
「ブロック左にある「ブロック移動ボタン」が表示されなくなった」の記事、大変助かりました。思わずディスプレイの前で両手を合わせてしまいました。スポットライトモードを解除すると、見事にブロック移動ボタンが復活いたしました。ありがとうございます!
千柳亭春宵さん、こんばんは!
お役に立てて何よりです。と言っても、あれはコメント頂いた方が問題提議してくれたものなんですけどね。
集合知ってやつでしょうか。
いずれにしても当サイトにお越し下さり、ありがとうございます!