2019年のウェブサイト運営で、必ず対応しておきたい3つのこと
Blogを始め、ウェブサイトを個人で運営していく中で、それを取り巻く環境に適応していくことは、とても大切なことです。
対応するということを考える場合「コンテンツの種類を考える」ことと「コンテンツの配信環境を整える」のふたつのことが思い浮かびます。
コンテンツの種類を考えるというのは、例えば「テキスト」「テキスト+画像」「音声」「映像」などのことです。大雑把に言うと「ブログなどでテキスト+画像のコンテンツにするのか、YOUTUBEなどで映像コンテンツにするのか」と言う感じでしょうか。
今回お話しするのは後者の方。コンテンツ、主にブログ記事を書き、投稿する際の下地のようなものです。
「これをしないとやってけない」と言うほど必須ではありませんが、来訪者さんへの利便性、Googleなどのインデックスでの順位向上などを考えると、できるだけ対応しておいた方が良いものを3つ厳選してみました。
どれについても、複雑な要素はあまりなく「環境さえ整えば簡単」なものばかりです。
それでは早速見ていきましょう。
ウェブサイトのHTTPS化(SSL/TLS化)
HTTPとはHyperText Transfer Protocol(ハイパーテキストトランスファープロトコル)の略で、ネット上でHTMLコンテンツを送受信する際に用いられる通信プロトコルのことです……と聞くと「なんだ、それは!?」となっちゃいますよね(笑)。
簡単に言うと、今あなたがこのウェブサイトを見ているのはGoogleのChromeだったり、AppleのSafariだったり、MicrosoftのInternet Explorer(もしくはEdge)ですよね。これをウェブブラウザというのですが、このブラウザでウェブサイトを正しくやり取りするルールが通信プロトコルであり、それがHTTPというわけです。
ウェブサイトのURLを見ると「http://textfield.net」のように冒頭に「http」というものが付いていると思います。これが「httpでやり取りしてますよ」ということだと思えばOKです。
ここで「えっ、私はhttpsって出てるんだけど」とお思いの方もいらっしゃると思います。
この最後のsはSecure(セキュア)のことで、HTTPによる通信を暗号化してより安全に通信を行えるルールなんですよね。
あくまでもイメージですが、HTTPでの通信は「面と向かってしゃべっている二人」のようなものです。近くにいて、それを聞こうとしている第三者にはダダ漏れですよね。
一方HTTPSでの通信は「耳を近づけてヒソヒソ話をしている」ような感じです。ちょっと違うかな? 「ふたりだけが分かる方法でやり取りをしている」という方がより正確です。
一般的なウェブサイトを閲覧するだけであれば、HTTPでもそれほど大きな問題はないのですが、例えばAmazonでお買い物をする際などには、クレジットカード情報をやり取りしたりしますよね。そのときに、Amazonに向かって「私のクレジットカードの暗証番号は……」と大きな声で言うわけにはいきません。
そこで暗号化されたやり取りをするために「HTTPS」というルールに基づいた通信が必要になってくるというわけです。
「でも、私のウェブサイトはお買い物もできないし、クレジットカードの情報のやり取りもしないよ」と思われるかもしれません。
それは半分正解なのですが、HTTPS化することで3つの利点があります。
まずは「SEO上有利になる」ということ。SEOとはSearch Engine Optimizationの略で、検索エンジン最適化のことです。要は(主に)Googleの検索結果で、上位に載るための方法ですね。
ウェブサイトを作ってそれを誰かに見てもらうとき、多くの場合は検索サイト(Googleなど)である言葉を検索した結果から、というのが多いと思います。
そしてより上位(ページの始め)に載ったほうが、たくさんの方に見てもらえる可能性が高いということになります。これをSEO上有利になると言います。
次に「改ざんや盗聴などを防げる」ということ。ウェブサイトを保管しているウェブサーバとのやり取りが暗号化されるので、これらの可能性がグッと低くなるというわけですね。
最後に「HTTP/2で高速化される」というのもあります。HTTP/2とはHTTPの一種で、より高速化されたプロトコルになります。HTTP/2に対応したサーバを利用することで、ウェブサイトの表示を高速化することが可能になるわけですね。
HTTPS化する方法
ウェブサイトをHTTPS化する場合、ふたつのパターンあります。「新しくウェブサイトを開く場合」と「既存のウェブサイトをHTTPS化する場合」です。
前者の場合は比較的簡単なことが多いです。
後者の場合は「すでにHTTPで公開されているページをHTTPSにリダイレクト(自動で移動)」する必要があります。
やり方はレンタルサーバによって異なります。例えばMixHostでしたら、こちらのページ。エックスサーバー
![]() でしたら、こちらのページなどにやり方が書いてあります。
でしたら、こちらのページなどにやり方が書いてあります。
MixHostでWordPressサイトを新しく開設する場合には、設定でhttpsにするだけで簡単にHTTPS化することができますのでおすすめです。
詳しくはこちらの記事をどうぞ。
モバイルファーストインデックス(MFI)に対応
モバイルファーストインデックス(MFI)とは、Googleが「検索結果にモバイルに対応しているサイトを優先的に上位表示させるよ」と宣言したものです。
Googleがウェブサイトを巡回し、サイトをインデックスする際に使われているエンジンには「PC用」と「モバイル用」のふたつがあります。
従来は「メインはPC用」ということで、PC用のサイトさえ用意しておけば特に問題なかったのですが、昨年辺りから「メインをモバイル用にするわ」ということになり、よりモバイルサイトを重視するようになりました。詳しくは下記ページの最後の方に書いていますので、よかったらご覧下さい。
このモバイルサイトとは「モバイル端末に最適化されたページ」のことで、いわゆる「レスポンシブデザイン」に対応したものであればOKです。詳しくはこちら。
当サイトでも使っているWordPressテーマ「Luxeritas」では、レスポンシブデザインに対応しているため、特に何もしないでもOKです。WordPressの場合は、その他のテーマでもほぼ対応していると思われますので、その場合は同じになります。
もうあまりないとは思いますが、HTMLでウェブサイトを構築している場合などは、別途対応が必要になってきます。
また、もしWordPressでもレスポンシブデザインに対応していないテーマをお使いの場合は、これを機会に対応テーマに移行することをおすすめします。
AMPに対応
AMPとはAccelerated Mobile Pagesの略で、Googleが提唱しているモバイルサイトの高速化プロジェクトです。
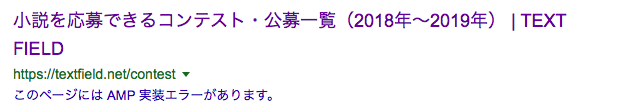
モバイル端末で検索したとき、以下のようにURLの前に雷のようなマークが表示されている場合があります。

これがAMP対応ページというものになります。
AMP対応ページを開いてみると、とても早く表示されるのが分かると思います。
技術的な詳しいことは割愛しますが、AMPに対応しているページは「独自のHTMLと、独自のJavascriptを用い、ウェブサイトをキャッシュして配信することにより高速化している」わけです。
あくまでもモバイル用なのでPCでサイト検索を行うとAMPマークは表示されません。

またAMPに正しく対応していないページには、マークが表示されません。

上記のページは、恐らくテーブルの書式に問題があるのだと思うので、そのうち改善します。
AMPに対応する方法
お使いのテーマによっては自動的にAMPに対応してくれるものがあります。
テーマLuxeritasではキチンと対応してくれているので、特に何も行うことはありません。
対応してない場合には、プラグインなどで対応させることも可能ですが、煩雑ですし面倒ですので、できればAMPに対応したテーマを使うのが最適だと思います。
AMPに対応してないとどうなるのか?
AMPに対応してない場合、Googleの検索結果で不利になるのか? と言えばそんなことはありません。
また基本的にはAMPに対応しているものの、一部のページでエラーが出ている場合でも同様です。エラーページがあることによって、ウェブサイトがペナルティを受けるということはない模様です。
ただ、利用者のことを考えるとできるだけAMPに対応するべきだとは思いますので、エラーページの解消方法が分かる場合には、修正をした方が良いとも言えます。
個人的にはAMPは表示が早いものの色々と面倒な部分も多い、またGoogleなどが中心になった独自のルールに基づいているので、できれば止めて欲しいなぁというのが正直なところ。5Gの時代になれば、さほど重要視されなくなるのでは? と淡い期待を抱いています。
まとめ
これらのことは技術的に詳しく学ぶことも可能だとは思います。
ただ、最優先すべきは「コンテンツ」だとも思います。
まずは記事を書くことを優先させましょう。その上で「これ面白いな」と思えば、それをしっかり学んでいくのも良いですよね(記事にする、というのも良い手です)。
私のように「mixhost+WordPress+Luxeritas」の組み合わせで使っている場合、どれもそれほど意識しないでも使うことが可能です。
そういう「楽できる部分は楽する」というのも、考え方としてはアリだとも思います。
HTTPS化、MFIは特に重要になってきますので、ぜひとも対応しておきたいところです。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!












ディスカッション
コメント一覧
まだ、コメントがありません