WordPress5.x(Gutenberg)ブロックの解説【インライン・一般ブロック編】
以前WordPress5.0で導入された新エディタ(Gutenberg)のブロックについて、簡単に解説した記事を書きました。
その他のWordPress5.x系の記事はこちらからご覧いただけます。
簡単に言うと、ブロックとは「コンテンツの種類ごとに別れたもの」と言い換えることができ、例えばテキストだけを扱う「段落ブロック」や、画像を扱う「画像ブロック」を積み上げていくことで、1つの記事を完成させていくというイメージです。
今回から何回かに分けて、ブロックにはどんなものがあるのかを見ていきましょう(何回かに分けるのは、ブロックの種類が沢山あるため)。
ブロックにはカテゴリがあり、空欄のブロックにマウスカーソルを当てると左に出てくる+ボタンをクリックすることで、挿入するブロックの一覧を見ることができます。

+ボタンで開いたときには、最初に「よく使うもの」というカテゴリが表示されていると思います。これは各カテゴリから使っている頻度の多いものが表示されます。右にある矢印ボタンで開いたり閉じたりすることができます。
今回は「インライン要素」と「一般ブロック」を解説していきます。
【訂正とお詫び】
記事執筆時に、一部のブロックで「上手く表示されない」と書いていましたが、CSSの設定ミスであることが分かりました。該当箇所につきましては、修正しております。経緯などはこちらのページを参照して下さい。
インライン画像ブロック【インライン要素】
インライン画像ブロックは下のように、画像を冒頭に表示させそれの右側にテキストを回り込ませて表示させるブロックになります。

上のように入力すると、下のように表示されます。そのまんまですね(テーマによります。テーマによっては、ビジュアルモードでのプレビューが実際の投稿表示と異なることがあります)。

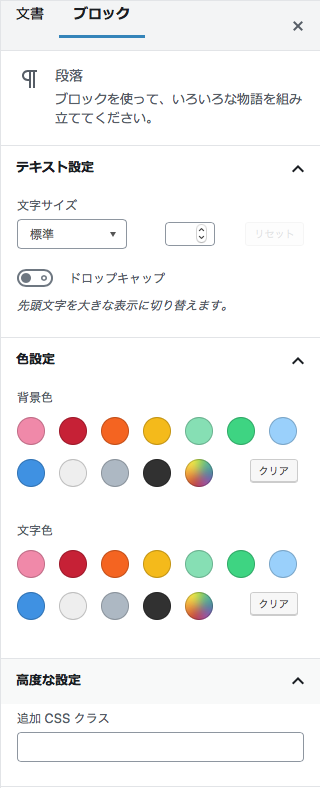
インライン画像ブロックの設定項目は以下の通り。

基本的に段落ブロックとして扱われるようで、設定項目も同じものになります。
気をつけるべき点
- 段落ブロックなので、エンターキーで改行すると次の段落になる
- 色設定や文字サイズなどは、段落内で一括して指定される(数文字だけ色を変えることはできない)
- どうしても、数文字だけ色を変えたいときは「HTMLとして編集」をクリックし、別途タグにて編集する必要がある(?)
- ドロップキャップとは、行頭1文字を拡大して表示するもの
ひとこと
正直な所、使い所が分からないブロックですよねぇ。
段落ブロック【一般ブロック】
段落ブロックはGutenbergの中で最も一般的なブロックになります。特に意識することなく、空ブロックにテキストを入力した段階で、自動的に段落ブロックへと変化します。

こちらも全く一緒ですが、実際の投稿では以下のように表示されます。

段落ブロックの設定項目は以下の通り。

気をつけるべき点
インライン画像ブロックと同様ですが、もう一度。
- 段落ブロックなので、エンターキーで改行すると次の段落になる
- 色設定や文字サイズなどは、段落内で一括して指定される(数文字だけ色を変えることはできない)
- どうしても、数文字だけ色を変えたいときは「HTMLとして編集」をクリックし、別途タグにて編集する必要がある(?)
- ドロップキャップとは、行頭1文字を拡大して表示するもの
少し補足しておくと、段落ブロックは敢えて挿入・削除を行うことなく、テキストを入力しエンターキーで改行すると新しいブロックに移りますし、DeleteキーやBSキーで消していけば消去することも可能です。
5.0以前のWordPressエディタと比べて便利な点は、ブロックごとに複製や移動が簡単に行えることでしょうか。また、定型の文章を「再利用ブロック」として保存しておくと、他の記事で使いまわしすることもできますし、再利用ブロックを編集することで、他の記事も一括で変更することができるので、その点は便利ですね。
ひとこと
他の記事には書きましたが、TinyMCEが無効になってしまうので、エンターキーで改行しても空行が無視されるようになってしまいます。上記リンク先にも書いていますが、一番簡単なのは「スペーサーブロックを挿入する」ことだと思います。
記事の書き方や表示なども少し考えさせられますね。
画像ブロック【一般ブロック】
その名の通り、画像を挿入できるブロックになります。
画像ブロックを挿入すると、以下のようなブロックへ変化します。

「アップロード」を選ぶとファイルマネージャが開きますので、画像を選んでアップロードすることができます。
ひとつの画像をアップロードするだけなら、ブロックに直接ドラッグ&ドロップすることで、自動的にアップロードすることが可能です。
「メディアライブラリ」は既にアップロード済みの画像を選ぶことができる他、一括してドラッグ&ドロップでのアップロードも可能です。
「URLから挿入」は直接URLを指定してやることで、画像を挿入することができます。念の為書いておきますが、自分のサイト以外の画像を直接URL指定することは、原則として行ってはいけません。
画像を指定してやると以下のようになります。青いハンドルで画像を任意の大きさに変えることができます(右の設定でより細かく指定する方がやりやすいですが)。キャプションも直接入れることができます。

設定にて「50%」の大きさにしたときの実際の表示はこんな感じです。

画像ブロックの設定項目は以下の通りです。

気をつけるべき点
基本的に挿入直後は、画像サイズが「フルサイズ」、リンク先「なし」になっています。テーマにも依りますが、おそらくこれだと大きすぎるのではないかと思われます。
TEXT FIELDでは5.0移行後の記事は、画像サイズ「フルサイズ」寸法「50%」、リンク先「メディアファイル」に指定しています(初期で小さい画像を除く)。
閲覧する方にも依りますが、あまり大きな画像だと見えにくい場合もあるかと思います。このように設定することで、パッと見で画像を確認でき、詳しく見たい場合はクリックすることで拡大した画像を表示できるようになります(まぁとは言え、最近はスマホ表示が多いので、どちらにしても同じなのですが)。
見出しブロック【一般ブロック】
見出しブロックは、記事の見出し(項)を書くブロックになります。この真上にある「見出しブロック【一般ブロック】」の部分が見出しになります。
編集画面と実際の表示は、ほとんど一緒なので割愛します。
見出しの設定項目を見ていきましょう。

気をつけるべき点
見出しにはH1からH6の見出しがあります。H1が大項目、H2、H3と小さい見出しになっていきます。
詳しい内容は当サイトの「投稿本文の見出しの必要性」のページをご覧いただければ分かるのですが、簡単に言うと記事内の見出しはH2から始まり、順にH3、H4と入れ子状に使っていきます(テーマにより違いがあるかもしれません)。
普通はH2だけでOKなことが多いはずです。
「高度な設定」にある「HTMLアンカー」とは、見出しにリンク元を設定し、記事内のリンクから直接いどうできるようにするものです。例えば記事の最初の見出しのHTMLアンカーに「冒頭」と入力しておいて、

記事内のテキストにリンクを設定し「#冒頭」と入力します(#は半角シャープです)。

これで「冒頭」をクリックすると、一番最初の見出しへとジャンプすることが可能になります(左のリンクは実際に、この記事の最初の見出しへのリンクになっています)。
リストブロック【一般ブロック】
リストブロックは、番号あり・なしのリストを表示できるブロックです。

こちらも編集画面と投稿画面はほぼ一緒なので割愛します。
リストブロックの設定は以下の通りです。まぁCSS以外ないですよね。

気をつけるべき点
リストブロックは挿入段階では「番号なしリスト」になっています。ところが設定に番号のあるなしがないんですよね。これは、ツールバーに表示されています。

TinyMCEのように多様なリスト表示はないようです。今後のアップデートに期待ですね。
引用ブロック【一般ブロック】
引用ブロックは、他のサイトや文献などから文章などを引用する場合に使用します。
引用ブロックを挿入すると、このような画面になります。

引用する文と、引用元をそれぞれ記入します。

実際の投稿画面にはこのように表示されます。

引用ブロックの設定は以下の通りです。

スタイルに「通常」と「大」がありますが、当環境ではあまり違いが分かりませんでした。大の方が大きく表示されるはずなんですが。
気をつけるべき点
引用ブロック自体にそれほど気をつける点はありませんが、引用した文はキチンと引用ブロックを使って表記する必要があります。また引用元も示さないといけないので、その辺りは気をつけましょう。
カバーブロック【一般ブロック】
カバーブロックは、画像にテキストを重ねて表示できるブロックになります。
カバーブロックを挿入すると、まず画像の挿入画面になります。画像ブロックのときと同様に、画像を指定してやります。

画像を指定すると、以下のように「タイトルを入力」というテキストが現れます。ここをクリックすることで、任意のテキストを入力することができます。

こんな感じですね。

カバーブロックの設定項目は以下のとおりです。

「背景固定」は画像を拡大表示で固定させて、スクロールで表示を移動させる項目です。
オーバーレイは画像にフィルターのように上乗せする色の設定ですね。
一応、上の画像と同じカバーブロックを下に表示させてみます。
エコードット
ギャラリーブロック【一般ブロック】
ギャラリーブロックは、複数の画像を並べて表示させることができるブロックです。
ギャラリーブロックを挿入すると、画像ブロックと同様にメディアを指定してやる画面になります。

アップロード済みの場合は「メディアライブラリ」から、改めてアップロードする場合は「アップロード」から画像を指定してやります。
「ギャラリーの挿入」をクリックするとギャラリーが作成されます。

こんな感じですね。

設定項目は以下の通りです。

カラムとは、横にいくつ画像を並べるのかの設定です。
気をつけるべき点
特にないと思います。
一応、同じギャラリーを下に表示してみます。
音声ブロック【一般ブロック】
これはほとんど解説は必要ないと思われますので、サラッと。
ブロックを挿入すると、音声の指定する画面になります。

音声ファイルを指定していやればOKですね。あまり需要はなさそうなブロックです。
動画ブロック【一般ブロック】
音声ブロックとほぼ同じです。アップロードした動画を指定してやります。

動画は過去に一度だけアップロードしたことがあったので、挿入してみるとこんな感じになります。

でもまぁ、現状では動画・音声をわざわざ自分のサーバにアップロードする意味はなくなってきていると思われます(ストレージを圧迫しますしね)。YOUTUBEに上げて、埋め込むのが現実的でしょう。
ファイルブロック【一般ブロック】
こちらも同様です。音声や動画以外のファイルをアップロードすることで、ファイルへのリンクが作成されます。
まぁ、殆ど使わないかな。
まとめ
2つのカテゴリだけでも、たくさんのブロックがありますね。
とは言え、解説を見てもらっても分かる通り、普段使うのは「見出し」「段落」「画像」「リスト」「引用」のブロック程度ではないかと思います。
これらのブロックを知っていれば(+クラシックブロック)、大抵の記事は作成できますね。
次回以降は、それ以外のブロックを解説していきます。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!
















ディスカッション
コメント一覧
まだ、コメントがありません