WordPress5.x(Gutenberg)レイアウト要素ブロックの一覧
WordPress5.0から導入された通称Gutenbergエディタ。ブロックエディタとも言われるように、記事内部をブロック単位で管理するエディタです。TEXT FIELD内のGutenbergエディタ(以下、ブロックエディタ)関連の記事はこちらからどうぞ。
ブロックの種類についていくつかの記事に分けて解説している「ブロックの解説」シリーズ。第1回と第2回は以下のリンクからご覧いただけます。
3回目は「レイアウト要素」のブロックを見ていきましょう。その名前の通り、記事内のレイアウトを行えるブロックなのですが、テーマによって(なのかな?)使えない機能も多くありました。
順番に見ていきましょう。
【訂正とお詫び】
本記事を投稿時に「一部のブロックが上手く表示できない」と書きました。原因はCSSの設定ミスでした。正しく設定していればキチンと表示されます。詳しくはこちらをご覧ください。本記事は修正済みです。
スペーサーブロック
何度か別記事でも取り上げましたが、ブロックエディタの「段落」ではTinyMCEの「改行をそのまま反映させる」という機能が使えないため、いくらエンターキーを押して改行しても空行は挿入されません(エディタ上では挿入されますが、記事にしたときに間が詰まります)。
ブログの種類によってはたっぷりと改行を含めて、リーダビリティを確保したいときもあるかと思います。
そんなときに役立つのが「スペーサーブロック」です。
スペーサーブロックを挿入すると、以下のように空間が挿入されます。

これにより、擬似的に空行を再現できるというわけです。空行を挿入するには他にもやり方はあるのですが、これが最も簡単だと思われます。
ただ、初期段階のスペーサーブロックは100pxになっています。個人的には少し空きすぎな感じがします。

この場合、任意のpx数のスペーサーブロックを挿入し「再利用ブロックに追加」することで、いつでも同じブロックを挿入することができます。
くわしくはこちらの記事をご覧下さい。
設定箇所はピクセル値での高さがあります。TEXT FIELDでは50pxのスペーサーブロックを保存して使っています。

改ページブロック
改ページブロックは同一記事内でページを分けて表示する機能です。
よく「続きは次のページへ」というのがありますが、それが改ページの機能になります。
改ページブロックを挿入すると、このように表示されます。

プレビューで見てみると、このように次ページへのリンクがボタンで表示されています(テーマやスタイルのカスタマイズによって、見え方は異なります)。

改ページを行うと、一度に読み込む量が減るので「ページ表示速度が速くなる」「スクロールが最小限で済む」という利点がありますが、一方で「2ページ目を読んでくれる人は1ページ目より減る」という欠点もあります。
5,000字を超えるような長い文のときは、適時改ページをした方が良いのかもしれません(しなくても問題はありませんが)。
カラムブロック
カラムとは、ウェブページを複数のブロックに分けて表示することを指し示します。PC版でTEXT FIELDをご覧になっている方は分かると思うのですが、左に本文、右にメニューがいくつか並んでいますよね。これがカラムです(2カラム)。
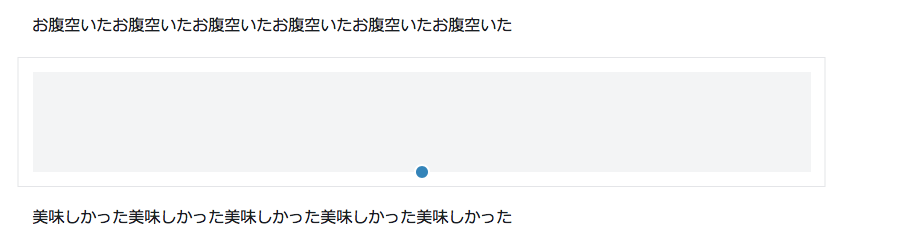
カラムブロックを挿入すると、以下のように一行で左右に分けて段落ブロックなどを置くことができます。

実際に挿入してみましょう。
左カラムの文章はこちら。
右カラムの文章はこっちです。
それぞれのカラムには、段落ブロック以外のものも設定できるようになっており、それぞれの設定は挿入したブロックの種類に依ります。
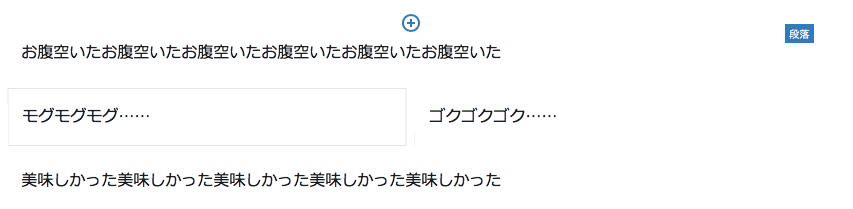
画像とテキストをカラムで構成するとこんな感じです。
メディアと文章ブロック
カラムブロックによく似ているのですが、メディアと文章を挿入できるブロックになります。
挿入するとこんな表示になります。

左でメディアを選択して、右にテキストを打ち込みます。

文章の方は設定で文字サイズを変更できます。初期では「特大」になっていますが「標準」にするとこんな感じになります。

ちなみにカラムブロックも同じなのですが、ブロック全体を選択状態にしないと「ブロックの削除」が上手くできません(カラムで左のカラムだけを選択状態で「ブロックの削除」をしても、削除できない。
ブロックの端の方をクリックして、ブロック全体を選択状態(ブロック全体の外側に枠線が表示された状態)にしてから「ブロックの削除」を行うと、キチンと削除できます。
ボタンブロック
ボタンブロックを挿入すると以下のブロックが挿入されます。

URLとボタンに表示されるテキストを入れると、リンクがボタン化される。つまりブログカードに近い機能になるというものですね(画像は表示されませんが)

実際にTEXT FIELDトップページへのボタンを作ってみました。
設定ではボタンのスタイルや色なども変えることができるので、使えるようになればそこそこ便利な機能だとは思うんですが。

続きを読むブロック
ブログを見ているとよく「続きを読む」「Read more」みたいなのが表示されていて、それをクリックすることでブログ全文を読むことができるものがあります。ここでも記事一覧のカードに「記事を読む」というのがありますよね。
続きを読むブロックはそのためのブロックです……が。
挿入するとこんな感じ。

段落ブロックの間に挿入してみました。

このブロックだけはどうも正しく作動していないようです。恐らくトップページのカードが「続きを読む」なので、重複するからかな? トップに全文表示させている場合は、恐らく正しく動くのだと思います。

ちなみに設定では「続きを読むタグの前のティザーを非常時」というボタンがあります。

やってみたら、続きを読むの前のテキストが表示されなくなりました。なるほど……?
区切りブロック
最近はあまり見かけなくなりましたが、テキストの間などに線を挿入して区切ることがあります。
そのためのブロックが区切りブロックになります。
挿入するとこのようなブロックが入ります。

こんな感じで、文章などの区切りに使えますね。

スタイルでは、いくつかの線を選ぶことができます。

もう少し種類があるか、カスタマイズが簡単なら良いのですが。
まとめ
元々、記事のレイアウトは、スタイルシートを使ってやるものでした。このレイアウトブロックはその中でよく使うものをブロック化したようなものであると思われます。
ブロックエディタの考え方自体は面白いものですし、使い方によっては便利になるとも多そうですが、このレイアウトブロック周りはかなり使い勝手が悪そうに思えてきました。
正直「もうクラシックエディタに戻そうかな」とも思ったりするのですが、かと言って将来的にブロックエディタが標準になるのであれば、いつか来る「ブロックエディタに戻したときにクラシックエディタで書いた記事を更新するときの面倒さ」を考えると、それもままならない。
ひとまずはブロックエディタで記事を書きつつ、同しようもないときはクラシックブロックで対処するというのが最良のような気がします(この先WordPressが方針転換し「やっぱクラシックもずっと使えるようにします」と言い出さない限り)。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!













ディスカッション
コメント一覧
まだ、コメントがありません