TinyMCE Advancedで、段落ブロックの一部のテキスト色を変える方法
プラグインの「TinyMCE Advanced(以下TinyMCE)」を有効化すると、WordPress5.0以降に導入されたGutenbergエディタ(ブロックエディタ)での振る舞いがやや微妙なものになってたのは、このサイトでも以前記事にしました。
ブロックエディタ自体にもかなりの問題があり、改善すべき箇所は多いのですが、その中のひとつに「ブロック内の特定の文字色を変えられない」というものがあります。
つまり段落ブロック内で文字色を変えようとすると、段落ブロック内全ての文字色を変えるしかないという仕様なんですよね。
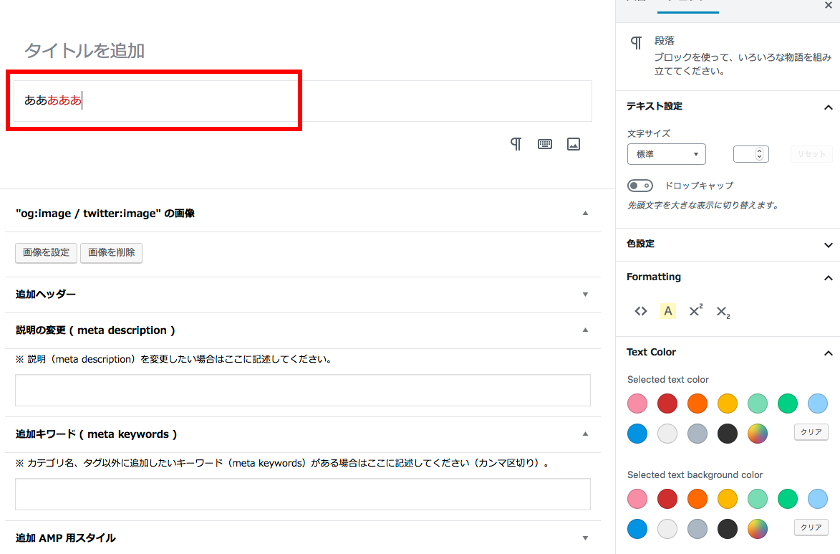
「この文字」だけ色を変えたいのに、こんな感じになってしまいます。
ところがいつの間にか、TinyMCEのプラグインを有効化したまま、段落ブロック内の特定の文字だけ色を変えられるようになっていました(いつのアップデートかは不明。Ver Noは5.0のままなので、もしかして以前のアップデートからすでに適応されていたのかも)。
その辺りを解説していきます。
TinyMCE Advancedで特定の文字だけ色を変える
まずTinyMCEを有効化します(インストールしていない方はインストール、有効化)。
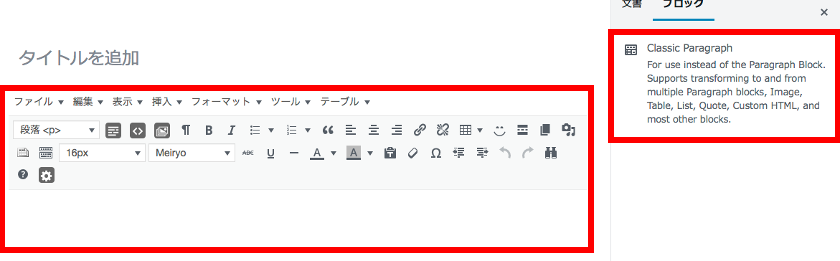
プラグインの設定を開くと、以下のような画面になります。

上の赤枠はツールバー、真ん中のはサイドバー(設定)、一番下は使ってないものになります。
ツールボタンをそれぞれに配置する設定ですね。ここはお好きなように設定すると良いと思います。
ボタンをドラッグ・アンド・ドロップで、それぞれの場所に配置できるようになります。
プラグインを有効化して記事作成画面を開くと、右の設定に「Formatting」と「Text Color」という項目があります。

「Formatting」は上で設定した箇所ですね。
その下の「Text Color」が今回使う部分になります。
段落に文字を入力し、それをドラッグで反転させ選択状態にした上で、設定のText Colorから任意の色を選ぶと、文字色を変えることができます。

少しややこしいのですが「色設定」の項目も残っていて、こちらはブロックごとの文字色変更になります。

やり方としてはこれだけです。
TinyMCEを有効にする場合の問題点
TinyMCEを有効にしていると、記事作成時のデフォルトブロックが「Classic Paragraph」というものになってしまいます。

この「Classic Paragraphブロック」というのは一見「Classicブロック」にそっくりですが、実は別もののようです。
もっともやっかいなのが、この「Classic Paragraphブロック」で記事を作成した際

その後、TinyMCEを無効化してしまうとエラーが出てしまうことです。

一応HTMLとして保持のオプションがあるので、最悪の自体にはなりませんし、そのままでも表示自体はされるようですが。
また「Classic Paragraphブロック」がデフォルトになってしまうため、通常の段落ブロックの挿入が難しくなってしまいます。
難しくなるというのは少し説明しにくいのですが、通常ブロックエディタで新しいブロックを生成したとき「見た目は段落ブロックだが、他のブロックに自由に変換できるブロック」となるんですよね。
ところが段落ブロックに一字でも文字を挿入すると「見出し・リスト・引用・整形済み・詩」の4つにしか変換できなくなってしまいます。
これはブロックエディタでは「生成された段階では、段落ブロックとして確定していない」という仕様なのだと思います。ただ、上記のようにTinyMCEを導入していると「強制的にClassic Paragraphブロックになってしまう」「別途段落ブロックを挿入すると、確定された段落ブロックになってしまう」ということから、使い勝手が一気に悪くなってしまいます。
もちろんブロックにカーソルを当てたときに表示される+ボタンで、全てのブロックは挿入可能なのですが、例えば「空ブロックを予め大量に生成しておき、それらを他のブロックに変換しながら記事を書いていく」という使い方をしている際には、非常に面倒です。
従来のブロックエディタのまま、TinyMCEを有効化し文字色を変更する方法
それでは、TinyMCEを無効化しているときと同じブロックの振る舞いで、文字色だけの(拡張機能だけの)機能を使う場合にはどうしたらいいのか?
これはTinyMCEの設定画面に答えがありました。
TinyMCEの設定画面を開き(有効化した状態で、左のメニューから「設定>TinyMCE Advanced」)下にスクロールしていくと「高度なオプション」という項目があります。

この上3つが、生成されるブロックについての項目で、上から
- 「デフォルトがクラシックブロックになる」
- 「Classic Paragraphブロック」を挿入できるようにする
- (ブロックエディタを止め)クラシックエディタを使う
というチェックボタンになります。
2番目のチェックを外しておいても「Classicブロック」は挿入できますので「従来どおりのブロックの使い方で、文字色などの設定だけは使いたい」という場合には、全部チェックを外しておけばOKです。
これによりこんな感じで、段落ブロック中の文字色を自由に変えることができるようになります。
また、この機能自体は当然TinyMCEを無効化してもエラーになりません。
まとめ
現状では最後に解説したように「TinyMCEを有効化し、3つの設定をオフにする」というのが一番良いような気がします。
Classic ParagraphブロックはTinyMCEに依存しているようなので、記事の内容がプラグインに左右されるというのはあまり良くないと思うからです。
このアップデートは結構便利ですよね。こんな感じで、ブロックエディタに融合していくアップデートは大歓迎ですね。
ブロックエディタ自体は、まだまだ改善して欲しい部分も多いですけどね。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!










ディスカッション
コメント一覧
かゆいところに手が届き、すっきりしました!
ありがとうございました!
匿名さん、こんばんは!
お役に立てて何よりです!
お読み頂き、ありがとうございます。
調べていただきましてありがとうございます!
「^」(と、それの下向き)みたいなやつのことです。
おそらく私の環境だけっぽいのであれこれ試してみました。
普段のブラウザがSleipnirというタブブラウザなのですが、これだと何をやっても出なくなりました;;
素直にChromeでやるとちゃんと出てきました!
あとブラウザの横幅が狭いと隠れて見えなくなってることに気が付きました。
スクロールバーで動かせばいい、というわけでもないので最初は分かりませんでした。
伝えづらいことを言ってすみません。
どのみちSleipnirでは横幅を広げてもダメでした。
ともかくChromeで何とかなりそうです。
しろもじさんのヒントでほんとに助かりましたm(_ _)m
今後はなんとか自力でやってみたいと思います。
ブログ運営がんばってください!
あぁ、なるほど。ブラウザとは盲点でした。
それとそうですね。横幅もおっしゃる通りです。
私も勉強になりますので、色々聞いて頂けたりすると助かります!
もし、何か他にもありましたら聞くだけならタダですから、おっしゃってやって下さい(笑)。
ありがとうございます!
こんばんわ。
最近WordPressを触りだした者です。
この記事のように、まさに文字単位で色を付けたくて「TinyMCE Advanced」を入れてみました。
文字色については思ったとおりに設定することができました。
ところがTinyMCEを入れる前にあった、段落単位で上下に移動させるバーのようなものが消えてしまいました。
これはこれで不便です。
しろもじさんも同様になりますでしょうか?
私だけなのかどうかだけでも分かるとありがたいです。
唐突ですみませんが、気が向いたらよろしくお願いいたしますm(_ _)m
かんたたさん、こんばんは。
色々触ってみたのですが、おっしゃっているのは「^」(と、それの下向き)みたいなボタンのことですよね?
記事通りの設定であれば、ちゃんと表示されると思うのですが、念のため以下の点だけ確認してみて下さい。
1)^ボタンが出てくるのは確定したブロックのみ。つまり「新規記事作成」からエンターキーをポンポンとおして作成したブロックには、ボタンは出てこない。
一文字でも入力したり、もしくは他のブロックに変換したものでもボタンは表示されないか?
2)記事編集画面右上にある「・・・」が縦になったボタンから「スポットライトモード」がONになっていないか?
現時点で考えられるのはこのくらいです。
もうちょっと調べてみますね。