意外と使う!? WordPress5.x(Gutenberg)フォーマットブロック
WordPress5.0から導入されたブロックエディタ「Gutenberg」。それらの解説記事は「小説家のためのブログ運営」に一覧があります。
Gutenbergでは「ブロック」という単位で記事を構成していきます。通常の記事を書くだけであれば「段落ブロック」「見出しブロック」「画像ブロック」程度を使えれば大丈夫ですが、一方でたくさんのブロックがあり、どれをどのように使えば良いのか分からない場合が多いですよね。
そのブロックの中から前回は「インライン」「一般」のブロックについて解説しました。
今回は「フォーマットブロック」について見ていきましょう。
【訂正とお詫び】
記事執筆時に、一部のブロックで「上手く表示されない」と書きました。これはCSSの設定ミスであることが分かり、キチンと表示されます。詳しくはこちらのページをどうぞ。
クラシックブロック
WordPressを5.0以上にアップデートした際に、一番混乱するのが「Gutenbergを無効にすると使えるクラシックエディタ」と「Gutenbergで使えるクラシックブロック」だと思います。
クラシックエディタは、5.0以前のエディタに戻してしまうことで完全にブロックエディタを止めてしまうものです。
一方、クラシックブロックはGutenbergエディタの中で従来型のエディタをブロックの形で再現するものになります。
「Gutenberg難しすぎて、もう嫌っ!」という方はクラシックエディタにしてしまう方が良いでしょうし「いや、頑張って使ってみるよ」という方はGutenbergエディタを使いながら、クラシックエディタでしか使えない機能を使うときだけクラシックブロックを使うと良いのかな、と思います(例えば一部の文字装飾をしたかったり、ブログカードを挿入したかったり)。
クラシックブロックを挿入すると、以下のようなブロックが生成されます。

ブロックをクリックするとメニューなどが現れます(同じ記事内で2回目以降は、挿入と同時に表示される模様)。

使い方は特に難しくなく、ほぼ完全に以前のクラシックエディタと同様に使うことができます(テーマに依るかと思います)。
TEXT FIELDでは前述したように、主にブログカードを挿入する場合に使っています。ただGutenbergではブロックを作ることも可能と見たことがありますので、テーマが対応してブロック単位で挿入できるようになる……かもしれません(私はとてもできないので他力本願)。
カスタムHTMLブロック
カスタムHTMLブロックはHTMLを直接記入できるブロックになります。
HTMLとはHyper Text Markup Languageの略で、ウェブサイトを記述する際の基本的な言語になります。ウェブサイトを右クリックして「ソースを表示」メニューを選ぶと出てくるものがHTML(じゃないものもありますが)になります。
よって普通にブログなどを運営している場合には、あまり必要ではありません。どうしても直接HTMLを打ち込みしたい場合(埋め込みなど)は利用するかも。
カスタムHTMLブロックを挿入すると、以下のブロックが表示されます。

ここにHTMLを入れていきます。

カスタムHTMLブロックを選択していると、トップツールバーに以下の切り替えが表示されます。

プレビューをクリックすると、実際にどのように表示されるのかが確認できます。

ただし、テーマLuxeritasの場合は、現在ではCSS(記事装飾)が適応されないようで、ご覧のように簡素な表示になります。トップツールバーの右側にある「プレビュー」でキチンとした表示が確認できますし、あくまでも確認と考えれば特に問題はないかと思います。
整形済みブロック
整形済みブロックは、このブロックに書いたテキストの構造をそのまま表示するブロックになります。
Gutenbergエディタではエンターキーによる改行は改行扱いになりません。
詳しくは以下の記事をご覧下さい。
一方で、整形済みブロックでは改行や空白がキチンとそのまま出力されます。
以下のように記述すると

次のように出力されます。

ただ、通常の段落ブロックとはやや違う書式になる可能性があります。これは整形済みブロックで記述された内容が<pre>というHTMLタグで囲まれるためで、テーマによってはそのタグのCSSが適応されるからだと思います。
テーブルブロック
その名の通りテーブル(表)を挿入できるブロックです。
テーブルブロックを挿入すると、以下のような設定が始めに表示されます。

列数とは横の数、行数は縦の数を示します。
列数を4、行数を2にして「生成」をクリックすると以下のようなテーブルが挿入されます。

ただ実際に表示されるテーブルは以下のように自動的に詰まったものになってしまいます。

メニューの「高度な設定」にCSSを当てればある程度のカスタマイズは可能なようですが、只今試行錯誤中です。

「ブロックを再利用」を使えば、テーブルを再利用する場合など「Tablepress」などのプラグイン要らずになるはず……なのですが、実際にカスタマイズがやりにくすぎて、現時点では使いにくいだけになっています。
簡単なテーブルを作成するだけであれば、クラシックエディタのテーブルよりは使いやすくなっていると思われます。
プルクオートブロック
個人的には最も要らないブロックのひとつ。
引用ブロックに特殊な視覚効果が追加された……とありますが、一体どうしてこんなブロックが存在しているのかが不明です。他に追加すべきブロックはたくさんあるだろうに……。
プルクオートブロックを挿入すると以下のようなブロックが表示されます。

基本的には引用ブロックと同じで、引用文と引用元を入力するようになっています。上下に枠線が入ることで、多少は「ここは引用だよ」感はあるのかもしれません。次のように表示されます。
引用内容はここに記入
引用元はここ
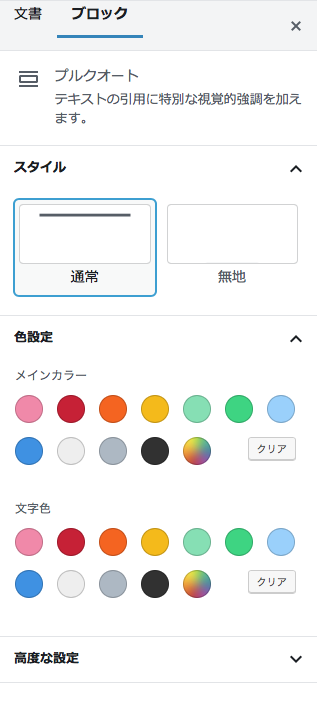
設置項目は以下のようになっています。

ソースコードブロック
ソースコードブロックは、HTML、CSSを始めプログラムなどのソースコードを記述するためのブロックになります。
ソースコードブロックを挿入すると以下のブロックが表示されます。

ここにソースコードを記述するだけになります。
例えばTEXT FIELDのソースの冒頭を貼るとこんな感じになります。

「整形済みブロックでもいいんじゃないの?」と思われるかもしれませんが、このブロックで記述すると<code>というタグが追加されます。

<code>タグは「ここにはソースコードを書きますよ」というものです。HTMLはページがただのテキストの羅列ではなく「ここは見出し(hタグ)」「ここは本文(pタグ)」のようにタグを使って文章の構造を示していくので、このようなコード専用のタグもあるというわけです。
詩ブロック
個人的にどうしてこのようなブロックがあるのか分からないブロック(要らないとは言ってない)。
その名の通り詩を書くためのブロックになります。
日本の詩とも言える俳句を打ってみました。

「整形済みと変わらない気が」と思いソースを見てみると「wp-block-verse」のクラスが設定されていました。

Verseとは英語で詩のこと。
凄いな。海外ではそれほど詩の需要があるのでしょうか。
と、ここまで書いて「あれ? 詩ってpoemじゃなかった?」と思いました。調べてみるとpoemはいわゆる普通の詩。ポエマーとか言うpoemのことですね。一方Verseは韻を踏んだ詩のこと。
あぁ、じゃ俳句もVerseで合っているんですね。
まとめ
フォーマットブロックにはクラシックブロックやテーブルブロックなど実用的なブロックも多い一方、銅使って良いのか分からないブロックも結構ありました(自分が分かっていないだけで、もしかしたら必須ブロックかもしれない)。
これを機会に詩を始めるというのも良いのかもしれません(私はやりませんが)。
格付けランキングなんかでも俳句のがあるそうなので、案外面白いのかも(私はやりませんが)。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!












ディスカッション
コメント一覧
まだ、コメントがありません