iPhoneのショートカットを使って「スクショのステータスバーを自動で削除する」レシピ
以前「iPhoneのショートカットを使って、画像をリサイズして上書き保存する方法」という記事を書きましたが、今回はその応用編になります。
ブログなどにiPhoneのスクリーンショット(スクショ)を載せる際、上部に表示されるステータスバーが邪魔なことってありますよね。
GIMPなどの画像編集ソフトを使えば簡単に切り抜き(トリミング)することは可能なのですが、たくさんのスクショがある場合は面倒ですよね。
今回はiPhoneのショートカットを使って、自動でステータスバーを消す方法を見ていきましょう。
ステータスバーとは?
まず簡単に「ステータスバー」とは何か? を解説しておきます。必要ない方は次の項へお進み下さい。
ステータスバーとは「ステータス」と唱えたときに目の前にぼんやり現れる画面のこと……ではなくて(すみません)iPhone画面の一番上に表示されている時間とか充電アイコンとかの部分のことですね。

上の画像の赤い部分になります。
あってもいいのですが、使い方の説明をしている場合などには邪魔になったり、もしくは「お前、いつスクショ撮ってるんだよ!」というツッコミを回避したいときなどに消しておきたいくなることがあるかもしれません(笑)。
今回のショートカットレシピは、この部分を自動で削除し更にリサイズした上で上書き保存するものになります。
前回の記事と解説が重複する部分はありますがご了承下さい。
またショートカット全般については「Siriショートカットタグ」にいくつか記事がありますので、そちらも合わせてどうぞ!
消去したい部分のサイズを測定する
まず消したい部分のサイズを測定します。
やり方はいくつかあると思われますが、今回はフリー画像編集ソフトのGIMPを使います。
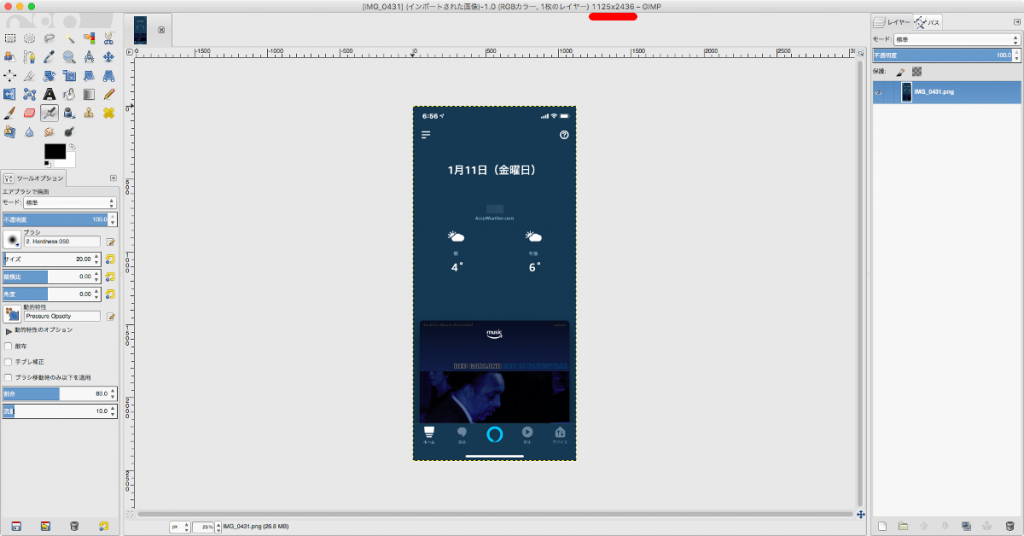
どれでもいいので「iPhoneで撮ったスクショ」をGIMPで開きます。

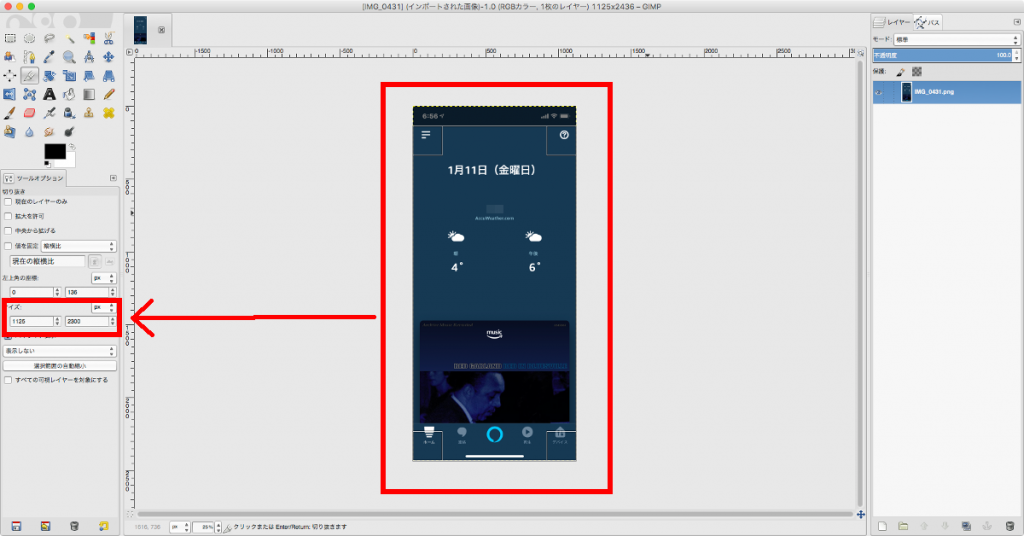
ツールボックスより「切り抜きツール」を選択し、

切り取りたい部分(残したい部分)を選びます。

今回は上だけを消すので右下左下を合わせて、ステータスバーを除いた部分だけを選択範囲にします。
「ツールオプション」の部分で「サイズ」を確認します。
いっそ切り抜いてしまっても構いません。
要は「残したい画像のサイズ」が分かればいいだけですから。
今回はiPhone XSを使って「1,125×2,300px」というサイズが最適だと思われました。
これをメモしたら、ショートカットを作成していきます。
ステータスバーを消すショートカットレシピ
基本的な部分は前回の記事で作成したものを流用します。

上のレシピでは
- 画像を選択(1枚もしくは複数)
- 選択した画像を変数に入力
- 画像のサイズを変更
- フォーマットをJPEGに変更
- フォトアルバムに保存
- 元画像を呼び出し
- 元画像を削除
という工程になっています。
この2と3の間に「ステータスバーを削除する」工程を付け足します。
アクションを追加します。

「写真とビデオ」のカテゴリにある「イメージをトリミング」を選択します。
アクションが上手く出てこない方は「Siriショートカットで、アクションの一覧を取得する方法」の記事を参照してみて下さいね。
追加したアクションの数値を設定します。

「位置」は右下でも左下でもOKです。要は起点のことなので、下を設定すればOK。
「幅」と「高さ」に、先程測定した数値を入れておきます。今回は「幅1,125px」「高さ2,300px」でしたね。
入力が終わったらアクションの頭(赤丸部分)をタップして、そのままドラッグし所定の位置に持っていきます(一から作る場合は、不要な動作です)。
「変数を設定」の下にトリミングがくればOKです。

最終的にはこのようなレシピになります。

なお「イメージのサイズを変更」は適時お好きなサイズをお選び下さい。
昨日アップした「Webサイト(ブログ)に掲載するスマホのスクショ画像は、どのくらいの解像度が最適なのか?」という記事が参考になるかもしれません。
私は「横幅480px」にすることにしました。
また最後の「変数を取得」→「写真を削除」の工程は、元画像を残しておきたい場合には不要です。
※上記設定をしていても一応削除前に確認が入り「許可しない」を選択することで元画像を残すことは可能です(ただし大切な写真を扱うときは、念のため外しておいた方が無難でしょう)。
直上の画像は「ふたつのスクショをトリミングして繋げたもの」ですが、これもショートカットを使って行うことができます(今回は敢えてGIMPで加工していますが)。
これらを上手く使うとブログの記事作成がグッと楽になってきますよね。
また新しいレシピができたら、ご紹介していきたいと思っています。
「Siriショートカット」のタグか「デジタルものカテゴリのまとめページ」などに追加していきますので、よかったらご覧下さいね。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!










ディスカッション
コメント一覧
まだ、コメントがありません