【痛恨のミス】WordPress5.xでブロックが正しく表示されない問題は、自分の設定ミスだった
久々に「あぁ……」というため息が漏れてしまいました。
TEXT FIELDで過去に3回投稿している「Gutenbergエディタ(ブロックエディタ)の使い方」に関する記事。
その中で何度か「ブロックが正しく表示されない!」と書いてきました。「これはテーマに依るものだ」とも書いてきました。
昨晩、ふとWordPressの設定をいじっているときに気づいてしまったのです。「でも、記事編集画面ではちゃんと反映されてるのっておかしくない?」と。
テーマの設定ミスが原因だった
その瞬間「あれ? なんかそんな設定があったようななかったような……」と脳裏をかすめ、設定をいじること数分。
やはり自分の設定ミスでした。
テーマLuxeritas(ルクセリタス)では、WordPressのブロックエディタのCSS(見た目の設定ファイル)を読み込むかどうかの設定があるんですよね。
ダッシュボードから「Luxeritas」>「カスタマイズ」へと進み

カスタマイズ画面の「CSS」タブをタップします。

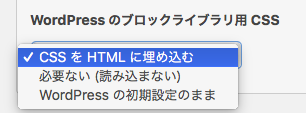
この中に「WordPressのブロックライブラリ用CSS」という項目があります。

「必要ない(読み込まない)」になってる!!
これを「CSSをHTMLに埋め込む」にすると、

以前「上手く表示されない」と言っていたプルクオートも、キチンと表示されるようになりました。

上の設定は「WordPressの初期設定のまま」でも良いようです(ただし埋め込む方が良いみたい)。
まとめ
そう言えばLuxeritasのアップデートのときに、開発者のるなさんが「個人的には要らないので、読み込まない設定にしている」と書いているのを見て「ほほーん、じゃそれで」と、よく考えずに設定してたんですよね……。もう少しキチンと読まないとダメですね、ほんと。
とんだ誤情報を書いてしまい、絶賛反省中です。いや、本当にすみません。
以後十分に気をつけます。
□ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □ ◇ □
今日も最後までお読み頂きありがとうございました!
小説執筆関連の記事は →「小説講座」
小説の投稿関連の記事は →「小説投稿記」
ブログ関連の記事は →「小説家のためのブログ運営」
読んだ本のレビューは →「読んでレビュー」
デジタルガジェット関連は →「デジタルもの」
に、ありますのでぜひ合わせてお読み下さいね!













ディスカッション
コメント一覧
まだ、コメントがありません